Pengertian Inspect Element Dan Cara Menggunakannya
Baca Juga
Bagi Anda yang sering berkecimpung di dunia blog tentu sudah tidak asing lagi dengan istilah Inspect Element, software yang sangat membantu untuk proses editing desain blog mulai dari melihat ukuran desain blog, warna desain blog dan lain-lainya. Bagi Anda yang masih asing dengan istilah Inspect Element jangan khawatir kita akan membahasnya dalam tutorial kali ini.
Inspect Element adalah sebuah software yang umumnya digunakan untuk mengedit kode HTML atau kode CSS dari sebuah desain blog yang merupakan komponen utama dalam sebuah blog. Desain blog yang akan kita bahas kali ini adalah theme atau yang dikenal dengan templet / tema blog. Tema pada sebuah blog pada umumnya sama baik itu berbasis wordpress atau pun blogspot.
Theme atau tema desain blog umumnya terdiri atas beberapa bagian antaralain header, footer, isian blog atau posting. Pada kesempatan kali ini kita akan membahas theme atau tema blog berbasis blogspot sesuai dengan tema yang Saya gunakan dalam templet ini. Oke langsung saja kita lihat gambar dibawah ini :
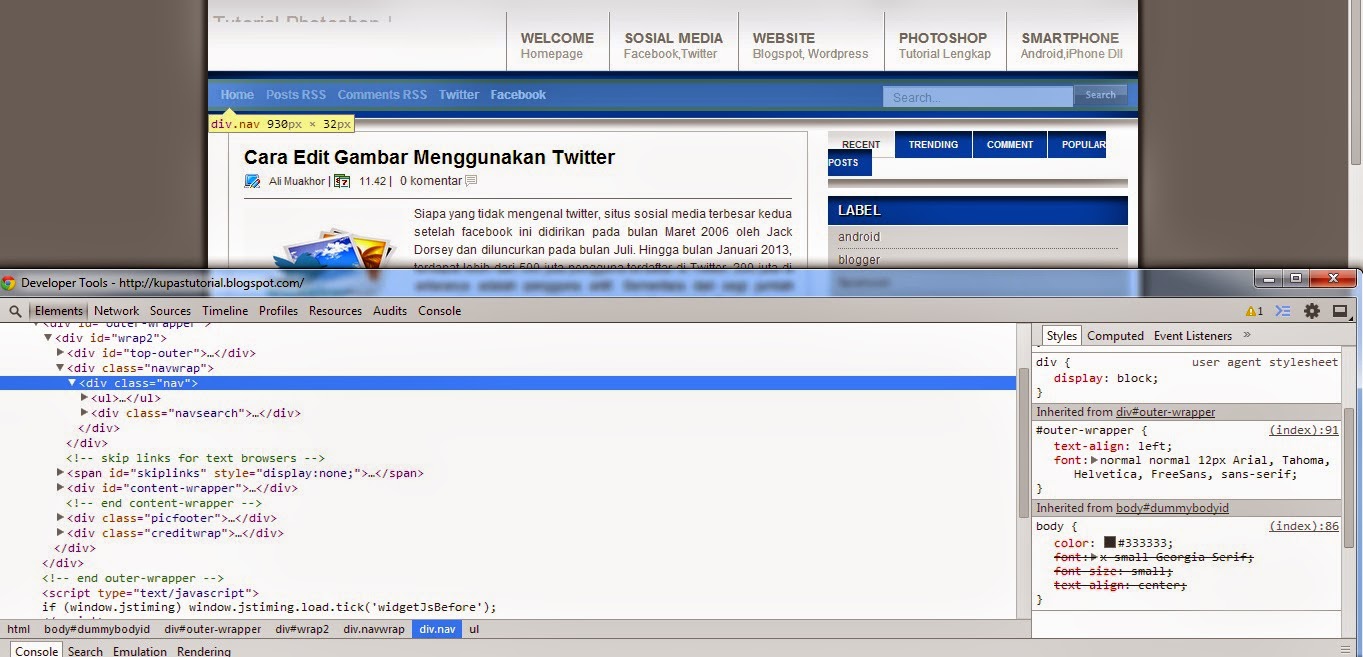
Pada gambar diatas yang dimaksud dengan software Inspect Element adalah yang berwarna biru, untuk mendapatkan software ini cukup mudah search di google dengan kata kunci " free download inspect element software " setelah mendapatkan software instal di perangkat PC / Laptop Anda, jika sudah terinstal klik kanan pada blog Anda dan akan muncul tulisan Inspect Element seperti gambar diatas.
Pada gambar diatas yang dimaksud dengan software Inspect Element adalah yang berwarna biru, untuk mendapatkan software ini cukup mudah search di google dengan kata kunci " free download inspect element software " setelah mendapatkan software instal di perangkat PC / Laptop Anda, jika sudah terinstal klik kanan pada blog Anda dan akan muncul tulisan Inspect Element seperti gambar diatas.
Pada contoh gambar diatas adalah adalah element blog pada menu sidebar, anda dapat memilik komponen apa saja yang ingin ada ketahui ukuran maupun warnannya, caranya arahkan mouse ke bagian yang ingin ada edit setelah itu klik kanan dan klik Inspect element. Dari gambar diatas kita ketahui ternyata ukuran panjang sidebar menu adalah 930px x 32px dan warna tulisan yang digunakan adalah hitam ( kode HTML warna #333333 ).
Jika Anda ingin mengedit / merubah warna dari tulisa n menu sidebar dari theme ini caranya adalah masuk ke menu blog cari templete sesudah itu klik edit templete cari komponen yang ingin di cari lalu ubah sesuai keinginan Anda. Untuk proses editing sebaiknya berhati-hati dan untuk berjaga-jaga download dulu templet sebelum di edit agar bisa instal kembali jika kita mengalami kesalahan selama proses editing. Cukup mudah bukan, yang terpenting dari prose editing adalah kehati-hatian dan kesabaran karena memang membutuhkan sedikit latihan agar kita cepat memahami seluk beluk themplet.
Fungsi dari Inspect Element ini juga untuk mengetahui ukuran besar space atau ukuran untuk tampilan iklan di blog. Untuk tutorial cara membuat iklan dengan gambar animasi silahkan klik di sini.


0 Response to "Pengertian Inspect Element Dan Cara Menggunakannya "
Post a Comment