Sample Aplikasi App Inventor : WildLifeShow
Thursday, March 8, 2012
Aplikasi App Inventor Sederhana,
Contoh Aplikasi App Inventor,
Source Code App Inventor
Edit
Baca Juga
WildLifeShow
Ini adalah terjemahan bebas dari tutorial dari situs appinventorblocks , filosofi reused kita pakai disini biar hemat waktu, so silahkan untuk mempelajarinya :)
Pada projek WildLifeShow ini kita berlatih belajar App Inventor sederhana, dengan nama aplikasinya WildLifeShow, sebuah aplikasi sederhana untuk melihat gambar dan juga mengeluarkan suara. Jadi kita akan berlatih bagaimana memasukkan gambar, menggunakan tombol/button, dan juga menangani suara/sound.
1. Klik pada tombol New
2. Beri nama projek, disini akan kita namakan WildLifeShow
3. Drag komponen VerticalArrangement ke layar Screen1, ini akan kita gunakan untuk mendisplay gambar
4. Kita bisa mengatur properti dari komponen VerticalArrangement1 yang kita tempatkan pada screen, Width berarti lebar, kita set penuh, sedangkan tingginya 350 pixel, tidak penuh satu layar karena kita akan menempatkan tombol pada layar
5. Drag komponen Image, dan masukkan kedalam komponen VerticalArrangement1
Get a Label component and place it below VerticalArrangement1. Take note of the name of our Label component which is automatically set to Label1.
6. Masukkan komponen Label, ini untuk teks keterangan
7. Properti dari label yang kita seting , yaitu font bold, kemudian teks “Tap On A Button To Hear Them” , posisi teks Center, warna dari teks biru, dan Width Fill parent
8. Sekarang kita masukkan komponen HorizontalArrangement , yang akan kita gunakan untuk menempatkan tombol.
9. Masukkan tiga buah tombol/ button kedalam HorizontalArrangement1
10. Seting properti dari tombol :
- § Teks Button1 : Elephant, Width : Fill parent, TextAligment ke Center dan Font Bold
- § Teks Button1 : Bird, Width : Fill parent, TextAligment ke Center dan Font Bold
- § Teks Button1 : Penguin, Width : Fill parent, TextAligment ke Center dan Font Bold
11. Karena kita akan menggunakan suara, maka ambil komponen Player dan masukkan di Screen1 bebas dimanapun,. Karena merupakan komponen non-visible, komponen Player secara otomatis akan ditempatkan dibawah jendela Screen1.
.
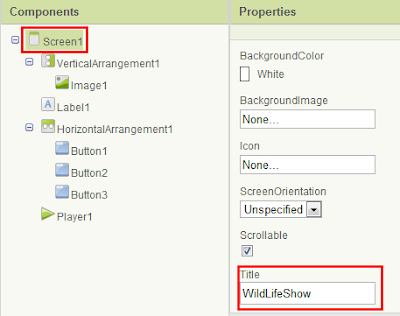
12. Sekarang kita akan merubah title Screen1 ke WildLifeShow.
13. Sekarang kita akan masukkan file gambar dan suara kedalam projek, dari menu media, upload file-file tersebut satu persatu.
14. Sehingga akan terlihat seperti ini :
15. Kita telah selesai pada tahap mendesain komponen, sekarang kita akan memberikan behaviour agar komponen-komponen tersebut bisa berfungsi. Klik pada Open the Block Editor
16. Tunggu beberapa saat, hingga muncul jendela Block Editor. Pada tab My Blocks, akan terlihat komponen-komponen apa saja yang sudah kita tempatkan pada jendela desainer. Sekarang kita akan mensetting fungsi tombol, yaitu pada Button1.
17. Secara fungsi kita menginginkan ketika tombol 1 ditekan maka gambar pertama akan muncul, maka ambil dari block set Image1.picture pada komponen image. Kemudian tempatkan didalam block Button1.Click yang ada.
18. Ini baru block pemanggil gambar, sedangkan gambarnya sendiri dgn nama elephant.png, maka dari tab Built-in ambil block text, masukkan kedalam block set Image1.Picture. Selanjutnya set teks ke elephant.png, untuk mengacu pada gambar yang telah kita siapkan.
19. Langkah selanjutnya, karena kita juga menginginkan ketika tombol diklik terdapat suara, maka tempatkan blok set player1.source to, tempatkan block acuan suara elephant.wav. Dan terakhir, pasang block player1.start, block ini adalah ketika tombol Button1 ditekan maka akan menyalakan suara yang kita set.
20. Lakukan langkah-langkah tersebut untuk, tombol 2 dan tombol 3 , sehingga akan terlihat seperti ini
21. OK, sudah selesai, package ke phone, baik emulator maupun langsung dicoba ke handphone, apabila ke emulator kita harus memulai emulator terlebih dahulu, dari menu New Emulator.
- Projek ini beserta projek-projek lain bisa anda download pada appinventorblocks
- Untuk mencobanya di App Inventor Online Beta MIT App Inventor online
- Mencobanya di App Inventor Offline baca-baca disini App Inventor Offline
- Buku App Inventor pemrograman tanpa kode program lihat disini





























0 Response to "Sample Aplikasi App Inventor : WildLifeShow"
Post a Comment