Sample Project Multiscreen pada App Inventor Android ( The New Multiscreen Explained )
Friday, March 2, 2012
Contoh Aplikasi App Inventor,
Multiscreen App Inventor Android,
Source Code Multiscreen App Inventor
Edit
Baca Juga
Tutorial Ini adalah terjemahan bebas dari tutorial dengan judul the new multiscreen explained dari situs tAIR sebuah situs repository App Inventor. OK langsung saja, chekidot :
1. Buat projek baru pada Desainer
tambahkan layar ( add screens )
Rename Screen1 menjadi Home pada Title.
Klik pada Add Screen dan beri nama layar tersebut dgn nama about
Lakukan lagi langkah tersebut untuk layar Help dan Settings sehingga sekarang kita sudah memiliki empat buah layar pada aplikasi yang akan kita buat
NOTE: Setiap layar akan terpisah, sehingga kita akan melakukan langkah duplikasi pada projek ini.
Setelah semua layar selesai kita buat, sekarang saatnya untuk melengkapi komponen yang ada pada layar, dsini kita akan menggunakan naming conventions jika anda belum memahaminya silahkan anda mempelajarinya terlebih dahulu, kita akan mulai dari Arrangements, ListPickers dan Labels.
2. Screen1
2.1 Menu
Dsini kita akan menggunakan list picker to untuk membuat menu navigasi
Drag Vertical Arrangement ke Screen1 dan rename menjadi varMenu, Set lebar dan tingginya untuk menyesuaikan dengan layar
Drag elemen listpicker ke varMenu yang barusan kita buat.
Rename menjadi lprMenu set background color menjadi hitam.
Set text menjadi Menu.
Set warna text menjadi putih set lebar dan tingginya agar sesuai.
2.3 Screen Text
Drag Vertical arrangement ke layar Screen1.
Rename menjadi varHome, Set lebar dan tingginya untuk menyesuaikan dengan layar.
Drag Horizontal arrangement ke layar Screen1.
Rename menjadi harHome, set lebar dan tingginya.
Drag text box ke harHome Arrangement dan rename menjadi txtHome Set text menjadi This is the home screen. set lebar dan tingginya.
2.3. Database
Drag tinyDB ke Screen1 dan beri nama tdbMain.
Catatan : mengenai tinyDB dan multiscreen:
Kita hanya bisa menggunakan 1 TinyDB per aplikasi.
kita bisa bebas memberi nama.
Tapi kita harus memasukkan tinyDB ke tiap layar yg memerlukan akses ke Database.
Kita juga dapat memberi nama database berbeda, tapi ingat gunakanlah tag yang berbeda, agar terhindar dari ketidaksengajaan, dan data kita tertimpa.
Apabila kita sudah melakukan semuanya dengan benar, saat ini layar akan terlihat seperti ini :

3. About
Sekarang kita akan set layar About, klik pada About.
3.1 . Menu
Kita gunakan list picker untuk membuat menu navigasi.
Drag Vertical Arrangement ke About dan rename menjadi varMenu.
set lebar dan tingginya agar sesuai.
Drag listpicker ke varMenu yg baru saja kita buat.
Rename menjadi lprMenu , Set warna background menjadi hitam.
Set text menjadi Menu.
Set warna text menjadi putih.
Set lebar dan tingginya agar sesuai
3.2. Screen Text
Drag Vertical arrangement ke layar About .
Rename menjadi varAbout set lebar dan tingginya agar sesuai.
Drag Horizontal arrangement ke layar About.
Rename menjadi harAbout set lebar dan tingginya agar sesuai.
Drag text box ke harAbout Arrangement dan rename menjadi txtAbout.
Set text menjadi This is the about screen.
set lebar dan tingginya agar sesuai.
3.4 Database
Kita membutuhkan TinyDB database untuk settings.
Beri nama tdbMain.
Sehingga layar About kita akan terlihat seperti ini :

4. Help
Untuk layar Help .
4.1 Menu
Kita gunakan list picker untuk membuat menu navigasi.
Drag Vertical Arrangement ke About dan rename menjadi varMenu.
set lebar dan tingginya agar sesuai.
Drag listpicker ke varMenu yg baru saja kita buat.
Rename menjadi lprMenu , Set warna background menjadi hitam.
Set text menjadi Menu.
Set warna text menjadi putih.
Set lebar dan tingginya agar sesuai
4.2 Screen Text
Drag Vertical arrangement ke layar Help .
Rename menjadi varHelp set lebar dan tingginya agar sesuai.
Drag Horizontal arrangement ke layar Help.
Rename menjadi harHelp set lebar dan tingginya agar sesuai.
Drag text box ke harHelp Arrangement dan rename menjadi txtHelp.
Set text menjadi This is the help screen.
set lebar dan tingginya agar sesuai.
4.3 Database
Kita membutuhkan TinyDB database untuk settings.
Beri nama tdbMain.
Sehingga layar About kita akan terlihat seperti ini :

5. Settings
5.1 Menu
Kita gunakan list picker untuk membuat menu navigasi.
Drag Vertical Arrangement ke About dan rename menjadi varMenu.
set lebar dan tingginya agar sesuai.
Drag listpicker ke varMenu yg baru saja kita buat.
Rename menjadi lprMenu , Set warna background menjadi hitam.
Set text menjadi Menu.
Set warna text menjadi putih.
Set lebar dan tingginya agar sesuai
5.2 Screen Text
Drag Vertical arrangement ke layar Settings .
Rename menjadi varSettings set lebar dan tingginya agar sesuai.
Drag Horizontal arrangement ke layar Settings.
Rename menjadi harSettings set lebar dan tingginya agar sesuai.
Drag text box ke harSettings Arrangement dan rename menjadi txtSettings.
Set text menjadi This is the Settings screen.
set lebar dan tingginya agar sesuai.
5.3 Database
Kita membutuhkan TinyDB database untuk settings.
Beri nama tdbMain.
Sehingga layar About kita akan terlihat seperti ini :

6. Menambahkan Block Code – Pada Blocks Editor
6.1 Screen1
Tambahkan block komponen berikut ke blocks editor:
built-in tab -> Definition drawer, tambahkan dua variables.
yang pertama namakan Make a list
Yang kedua TextColor Color None.
Dari My Blocks tab ->Drawer Screen1 drag Screen1.Initialize event.
Dari My Blocks lprMenu Drawer drag lprMenu.BeforePicking dan event lprMenuAfterPicking .
6.2 Screen1.Initialize
Screen Initialize events hampir sama pada semua layar. Pada Screen1 hanya ada sedikit kode extra untuk menghandle ketilka aplikasi pertama kali dijalankan
Klik pada area layar Screen1.Initialize dan pilih kontrol If Else.
klik pada connector untuk test pada block if else dan pilih math =.
Pada block math = masukkan tdbMain.GetValue dan set tag ke TextColor.
Pada kanan block math = biarkan text kosong.
Pada then-do masukkan Set Global TextColor dari My Definitions drawer ke Color None.
Kemudian pada bagian else-do , Set Global TextColor ke tdbMain.GetValue Tag TextColor.
Set juga txtHome.TextColor ke Global TextColor.
Ambil block if Else lagi dan tempatkan dibawah yg pertama tadi.
Set test ke tdbMain.GetValue tag layar = kosong , seperti tadi kecuali bagian tag TextColor.
Pada then-do, Set Global Screens ke Make a list dengan empat buah layar.
Simpan layar-layar itu ke tDB sehingga bisa digunakan pada layar yg lain, dengan menambahkan tdbMain.
Simpan layar Tag dengan nilai dari Value Global Screens.
Pada Block the else-do, set global Screens ke tdbMain.GetValue dengan tag Screens.

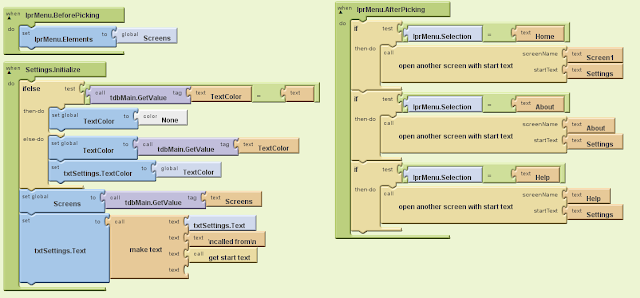
6.3 lprMenu.BeforePicking
Drag lprMenu.Elements to dari lprMnuDrawer dan set ke Global Screens.
Note: Event ini akan sama pada keempat layar yg kita buat.
6.4 lprMenu.AfterPicking
lprMenu.AfterPicking pada setiap layar agak sedikit berbeda. Kita hanya akan mengecek layar lainnya
Note : kita tidak perlu mengecek layar dimana kita berada saat itu, karena kita sudah berada disana
Klik pada layar dan pilih control -> if.
Klik pada area dekat connector dan pilih math -> =.
Dari lprMenu Drawer. drag lprMenu.Selection dan tempatkan dapada sisi kiri = .
Klik pada area dekat connector pada sisi kanan block = block dan pilih text ->text.
Ubah text ke about.
Klik pada if block kemudian tekan ctrl-c sekali dan ctrl-v dua kali untuk meng-copy dua block if.
Koneksikan pada block if yang berada dibawahnya drag ke lptMenu.AfterPicking.
Ubah Blcok About Text pada block if yg baru if blocks ke Help dan Settings.
Dibawah block then do for each if klik pada layar pilih control -> buka layar yang lain beserta text.
Set pada Start text dengan nama dari layar dimana kita berada.
Buat dua copy dgn control-c dan control-v kemudian drag block ke statement if yang sesuai.
lprMenu.AfterPicking kita akan terlihat seperti dibawah ini .

Pada dasarnya kita hanya mengulangi proses ini untuk layar lainnya, pastikan memiliki terlebih dahulu kita memiliki start text layar dimana kita berada dan nama layar untuk tigalayar lainnya. Karena langkah-langkahnya sangat mirip, untuk sisa dari tutorial hanya akan menunjukkan perbedaan yg ada dan kemudian memperlihatkan screenshot kode smua.
NOTE: Menurut keterangan MIT, blok awal teks akanberubah pada rilis selanjutnya. Ingatlah saat menambahkan blok ini karena mungkin akan berbeda dari screenshot.
6.5 About
Yang berbeda dari layar about adalah lprMenu.AfterPicking

NOTE: pada update source v76 on 2/14/2012 , source code Call Get Start Text telah diganti dengan call get plain start text.
Help
Yang berbeda dari layar about adalah lprMenu.AfterPicking diubah dan ditambahkan txtHelp.

6.6 Settings
Sekarang kita memiliki beberapa rutin di sini untuk dapat menyimpan pengaturan.
Pertama kita menambahkan variabel bernama ColorList menampung nilaiColorList dan mengesetnya untuk membuat list.
Kemudian kita tarik beberapa warna ke dalamlist.
6.7 lprColor.BeforePicking
Selanjutnya kita menambahkan block lprColor.BeforePicking.
Pada Block BeforePicking kita set nama list dan nama dari warna kita pilih dari list warna. Kita melakukan ini sehingga kitamemiliki nama yang user friendly untuklistpicker.

PENTING : Pastikan nama warna pada lprColor.Elements sama dengan pada variable ColorList.
6.8 lprColor.AfterPicking
Pada lprColor.AfterPicking kita set variable textcolor ke index yang dipilih dari variable ColorList.
Kemudian kita text color kedalam tDB sehingga kita bisa menggunakannya pada layar yang lain.
Jangan lupa untuk mengeset warna dari layar settings.

Maka pada layar settings akan terlihat :


6.9 Passing Data :
Jika kita melihat pada block kode projek diatas, ditunjukkan adabeberapa cara untuk melewatkan dataantara layar. Pertama kita melewatkan TextColordan Layar melaluitinyDB tersebut. Cara ini membutuhkantinyDB pada setiap layar yang membutuhkan akses ke database. Kita juga mengirimkan data melalui layar yang berisi text. Teks awal ini sangat terbatas karena itu mengkonvert semuanya menjadi teks. Pada versiberikutnya dari App Inventor, Hal Abelson mengatakan mereka mengganti teks awaldengan nilai awal untuk membuatnya lebih mudah ketika berbagi data antara layar.
Jika ingin cepat memahami silahkan download dan jalankan Source Code dari Projek ini yang bisa didownload dari situs http://www.tair.info/faqs-and-how-tos/how-tos/the-new-multiscreen-explained/ ini juga apabila anda ingin melihat sumber dari tutorial ini.
Atau anda bisa mendownload source code-nya melalui indowebster download source code tutorial App Inventor Android Multiscreen di link ini juga file pdf dari tutorial pada link download tutorial App Inventor Android Multiscreen dsini
Have Fun
Layanan Public App Inventor dari MIT sudah bisa di coba , silahkan disini MIT Beta App Inventor
Kalau mau coba yg offline silahkan baca-baca dulu disini App Inventor offline
Layanan Public App Inventor dari MIT sudah bisa di coba , silahkan disini MIT Beta App Inventor
Kalau mau coba yg offline silahkan baca-baca dulu disini App Inventor offline







0 Response to "Sample Project Multiscreen pada App Inventor Android ( The New Multiscreen Explained )"
Post a Comment