Cara Membuat Image Responsive dengan Menggunakan CSS
Baca Juga
Cara Membuat Image Responsive dengan Menggunakan CSS - Ada banyak cara atau teknik dalam membuat gambar menjadi responsive dan bervariasi tergantung dari tingkat dukungan browser.
Pada tutorial kali ini saya akan memberikan dasar dalam membuat gambar menjadi responsive artinya gambar akan menyesuaikan dengan besarnya viewport atau layar ketika pengguna mengakses sebuah website.
Mari kita mulai dengan contoh yang sederhana. Saya telah memiliki elemen <div> yang bertindak sebagai wadah atau sebuah container dari elemen <img>.
Mari kita mulai dengan contoh yang sederhana. Saya telah memiliki elemen <div> yang bertindak sebagai wadah atau sebuah container dari elemen <img>.
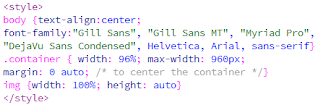
Code CSS diatas menjelaskan container memiliki properti lebar 96% dan mempunyai nilai margin auto. Memiliki max-lebar 960px sehingga tata letak akan berada di posisi tengah. Kemudian elemen <Img> dalam container memiliki properti lebar 100% sehingga lebarnya selalu sama dengan container dan akan menyesuaikan layar monitor, sehingga membuat sebuah gambar menjadi responsive. Ketinggian set ke auto sehingga gambar akan otomatis proporsional.
Perhatikan bahwa <img> elemen akan terlihat responsive dimana kita telah memberikan lebar dan tinggi attibute HTML dalam markup (yaitu width = "960" height = "640").
Saya rasa artikel Cara Membuat Image Responsive dengan Menggunakan CSS sudah cukup lengkap dan jelas. Semoga bermanfaat. Pertanyaan, kritik maupun saran silahkan tulis di kolom komentar, apabila dirasa bermanfaat silahkan share artikel ini ya? Tq



0 Response to "Cara Membuat Image Responsive dengan Menggunakan CSS"
Post a Comment