Membuat Komentar Facebook Valid HTML 5
Baca Juga
Membuat Komentar Facebook Valid HTML 5 adalah pilihan ke2 setelah menambah komentar discus di blog untuk membuat kotak komentar yang valid HTML 5. Memang kotak komentar facebook memiliki banyak sekali eror. Belum lagi jika komentar pengunjung sudah saking buanyaknya. Justru akan menambah eror yang lebih banyak lagi.
Bagi sahabat yang sampai hari ini belum juga memasang komentar yang valid html 5. Ataupun bagi sahabat yang masih menggunakan template doctype STRICT atau TRANSITIONAL yang masih belum berhasil, Berikut cara yang mungkin dicoba.
DEMO
1. Silakan Menuju ke http://developers.facebook.com/setup/
2. Klik Aplikasi
3. Anda akan dibawa pada gambar di bawah ini (Isikan sesuai selera) Toh tidak terlihat siapa pun.
4. Klik lanjutkan dan Anda akan di bawa ke gambar di bawah ini
5. Klik Kirim, dan akan menjumpai seperti di bawah ini
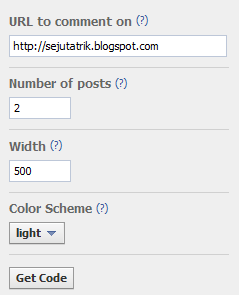
6. Simpan hasilnya. Dan menuju ke https://developers.facebook.com/docs/reference/plugins/comments/
7. Jika sudah klik Get Code
8. Kode di atas akan kita tempatkan berbeda tempat.
9. Kode no.1 kita taruh pada EDIT HTML di bawah <body>
10. Jika sudah, Klik simpan. Untuk kode no.2 kita taruh di ADD ELEMENT seperti menambahkan widget. (ukuran kotak komentar secara default adalah 500. Silakan edit sesuai selera.
11. Taruh dimana anda suka, entah dibawah posting, di bagian header atau footer terserah kita.
PENTING!
Kode HTML pada gambar 7 adalah kode untuk HTML 5. Jadi apabila kita menggunakan strict atau transitional silakan klik dulu iframe.
Nah. Itu saja tentang membuat komentar facebook valid html 5. Semoga membantu.
Update !
Untuk teman-teman yang ingin memiliki template valid HTML 5 sekaligus SEO Friendly khusus blogger silakan Download Template SEO Friendly Valid HTML 5
Bagi sahabat yang sampai hari ini belum juga memasang komentar yang valid html 5. Ataupun bagi sahabat yang masih menggunakan template doctype STRICT atau TRANSITIONAL yang masih belum berhasil, Berikut cara yang mungkin dicoba.
DEMO
1. Silakan Menuju ke http://developers.facebook.com/setup/
2. Klik Aplikasi
3. Anda akan dibawa pada gambar di bawah ini (Isikan sesuai selera) Toh tidak terlihat siapa pun.
4. Klik lanjutkan dan Anda akan di bawa ke gambar di bawah ini
5. Klik Kirim, dan akan menjumpai seperti di bawah ini
6. Simpan hasilnya. Dan menuju ke https://developers.facebook.com/docs/reference/plugins/comments/
7. Jika sudah klik Get Code
8. Kode di atas akan kita tempatkan berbeda tempat.
9. Kode no.1 kita taruh pada EDIT HTML di bawah <body>
10. Jika sudah, Klik simpan. Untuk kode no.2 kita taruh di ADD ELEMENT seperti menambahkan widget. (ukuran kotak komentar secara default adalah 500. Silakan edit sesuai selera.
11. Taruh dimana anda suka, entah dibawah posting, di bagian header atau footer terserah kita.
PENTING!
Kode HTML pada gambar 7 adalah kode untuk HTML 5. Jadi apabila kita menggunakan strict atau transitional silakan klik dulu iframe.
Nah. Itu saja tentang membuat komentar facebook valid html 5. Semoga membantu.
Update !
Untuk teman-teman yang ingin memiliki template valid HTML 5 sekaligus SEO Friendly khusus blogger silakan Download Template SEO Friendly Valid HTML 5
Happy Blogging! by. Sejuta Trik Blogger




0 Response to "Membuat Komentar Facebook Valid HTML 5"
Post a Comment